So let’s have a real discussion about website speed. As an SEO enthusiast, and a human who enjoys browsing the Internet, speed is crucial to my user experience (UX is everything!). If a site is really slow to load, you can catch me hitting that back button without hesitation.
A great rule of thumb is to put your user experience at the forefront of your web design and development. The amount of content found online is staggering, making your site pretty replaceable, specially if it takes longer than 7 seconds to load. You may have incredible content, but if people can’t see it, then it’s pretty useless.
There are a lot of factors that go into UX (which will be covered in other posts), but it’s very clear that site speed is one of the most important ones. Not to mention that we are no longer desktop driven, as search engines are putting higher emphasis in mobile UX. According to a Google Webmaster Blog post from last year, Google has started “experimenting” with mobile-first indexing.
“Although our search index will continue to be a single index of websites and apps, our algorithms will eventually primarily use the mobile version of a site’s content to rank pages from that site, to understand structured data, and to show snippets from those pages in our results.”
This is extremely relevant to site speed, as 53% of mobile sites that take longer than 3 seconds to load are abandoned. More than half of mobile sites are losing traffic due to load time, that’s a very troubling statistic. The Google study goes on to state that sites that load in 5 seconds vs. 19 seconds (average mobile load time on 3G connection) observe:
- 25% higher ad viewability
- 70% longer average sessions
- 35% lower bounce rates
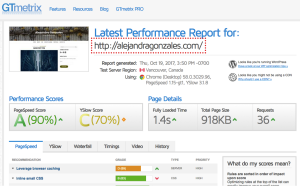
Whether its mobile or desktop, site speed is a hot topic that needs to be addressed as it touches SEO as a ranking and UX factor. Test your site speed using Google PageSpeed Insights or GTmetrix. Since my blog is kind of new, my site speed is not that bad.

The great thing about the GTmetrix report is that it points out specific issues and gives you recommendations on how you can fix them. If you haven’t tested your site, I encourage you to do so.
So now that you’ve tested your site speed, how do you increase it? I’ve compiled a list of key things that you should consider when optimizing for site speed.
TIPS TO INCREASE YOUR SITE SPEED
Site Architecture
We all love a nice looking website, as a user myself, I tend to be biased to the aesthetically pleasing sites. But, if the site is very pretty, but very slow, looks go out the window rather quickly. As a site owner, keep that in mind. You want your site to be fast AND look good, but not look good at the expense of speed.
Having said that, simplify your site design: a leaner site performs much better than a bloated site with lots of “fancy whistles”.
-
Minimize HTTP Request
One way of minimizing HTTP requests is by combining your files. Combine similar scripts into a single script and combine all CSS into a single stylesheet if possible.
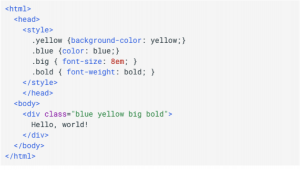
You can also inline small CSS resources by inserting them directly to the HTML document as show below:

Don’t inline CSS attributes though on HTML elements, as they can lead to unnecessary code duplication.
-
Put CSS at the top and JS towards the bottom
Put your stylesheets in the document HEAD and your scripts at the bottom of the page. You want your page to load progressively and for browsers to display whatever content they have as soon as possible. So when the logo, navigation bar, and all the visual aspects at the top start loading, it gives the user an indication that the page is loading and to not leave!
Javascript blocks parallel downloads, which can be a problem when you serve images from multiple hostnames. So when placing scripts in your page, try to place them at the bottom or use the DEFER attribute. The DEFER attribute indicates that the script does not contain document.write, hinting to the browser that they can render the page without any interruptions. But if you can defer your script, you can move it to the bottom of the page.
-
Minify your files
When you minify your files you remove unnecessary data (i.e. code comments, function names, unused code, etc.) from the resource. You can minify HTML, CSS, and Javascript with the tools listed below:
-
- HTML: HTMLMinifier
- CSS: CSSNano or csso
- JavaScript: UglifyJS or Closure Compiler
Optimizing Images
A site without images is pretty hard to swallow, but a site with a ton of images that aren’t optimized for speed isn’t a walk in the park either. Here’s a couple of ways you can deliver great images, while maintaining optimal site speed:
-
CSS Sprites
A CSS sprite is a collection of images put into a single image. This works great with background navigation bar images. Use CSS background-image and background-position properties to display the desired image segment.
-
Compress Images
When you compress an image, you reduce the file size so it’s faster to load. There are a ton of tools out there that can help you with this, but make sure to check out this image compression article first. You’ll learn about image sizing, formats, and basically more than you’ve ever wanted to know about compressing images (the more you know, the better).
And of course, here’s a list of FREE image compression tools to get you started.
Use a Content Delivery Network
The closer you are to your server, the faster your site will load, but what happens when your site visitors are all over the world? That’s when using a content delivery network (CDN) comes in handy.
A CDN is a collection of web servers distributed across multiple locations for easier user access. When there are multiple servers involved, the server that is closer to the user or can serve the quickest response time renders your site. As with most services, there are a ton of CDN companies that you can choose from, but I like Amazon Web Services (Amazon is killing the game!).
Browser caching
Browser caching temporarily stores files downloaded by your browser to display images. This helps return users by only updating new files or whatever wasn’t stored the first time, without having to load the entire site again. This reduces bandwith usage from both the server and user, causing the site to load faster.
In order to enable browser caching, include expiry times for certain types of files in your HTTP headers.
Reduce Redirects
The more HTTP requests you have, the longer it takes for your website to load. A common HTTP request tends to be the page redirect, which affects site speed by delaying page rendering until the correct HTML document arrives. Make sure to go through your redirects to figure out which ones you need for sure and which ones you can get rid of.
Fix broken links
Broken links always leave a bad impression on the user, think of how many times you clicked on a broken link and decided to stick around…yea never did that either. Not only do they drain bandwidth, but they can also kill the user experience in one click. Check your Google Webmasters Tool Crawl Errors on a consistent basis (I do it daily) and use Screaming Frog SEO Spider for a deeper crawl.
As you finish this article, I hope you found this list useful and also have a better grasp on how important site speed is to your overall user experience. As site owners, it’s our responsibility to ensure that our site visitors are satisfied and serving them a fast website should be a no-brainer.
If you have any other useful tips to increase site speed, please comment them below!
